Le problème
Pour savoir où l'on va, il est utile de déterminer où l'on est; cela se fait en observant ce qui nous entoure et en dressant des cartes. Avant d'entamer des métaphores, comparaisons et autres analogies géographiques bancales, passons tout de suite à la question essentielle : comment situer mes travaux dans l'existant ? Je touche en effet à beaucoup de domaines, et au final il y a toujours ce risque que je bascule d'un côté, alors que je dois rester en équilibre, quelque part dans tout cela.
J'ai donc sorti ma fidèle table périodique des visualisations, et je me suis mis au travail.
L'évolution des représentations
Trouver la méthode de représentation qui-va-bien n'est en soit pas très compliqué. Avec le temps, on prend ses habitudes, on réutilises ses patrons de schémas et zou; la subtilité réside alors dans l'arrangement esthétique. En effet, la complexité d'un schéma augmentant avec le nombre de ses éléments, le nombre de permutations possibles entre ses éléments croit de même, sinon plus (cette démonstration est laissée comme amusette à l'attention du lecteur :).
Représentation par un diagramme de Venn classique
Puisque j'avais à faire avec une carte montrant les recouvrements entre différents concepts, avec quelque part un point bleu nommé « mon travail est ici », ma première idée a été de faire dans la simplicité en invoquant Venn et son diagramme.
J'ai commencé par représenter les trois domaines initiaux que j'avais identifié dans mon travail de doctorat :
- l'informatique
- les sciences cognitives
- les sciences de l'enseignement
Même si mon sujet de thèse a récemment évolué vers la visualisation interactive de traces d'interactions, les fondamentaux restent les mêmes : la couverture sera juste tirée un peu plus d'un côté au lieu d'un autre.
De ces domaines initiaux, j'en ai tiré des domaines secondaires. Secondaires non pas par l'importance, mais par le fait qu'ils existent grâce à la rencontre des domaines premiers. On pourrait couper les cheveux en quatre et se lancer des briques au visage pour décider si ma vision est bonne ou pas, mais à ce point je m'en moque un peu (la source des schémas est sur le dépôt SVN de l'équipe, vous pouvez les reprendre si vous le souhaitez
Finalement, dans tous ces domaines j'ai placé quelques concepts-clés pour préciser les spécificités concernées. Et je me suis placé au milieu.
Le résultat est moche (comprendre : pas sexy, banal, évident et à la limite de l'ennuyeux), il faut être honnête. Certes, on voit dans l'ensemble où je veux en venir et comment je surf sur une foultitude de domaines, mais la seule réaction que cela m'évoque (en dehors d'un « c'est moche » dubitatif) est que si le fond a du potentiel, la forme est à revoir.
Représentations par barres
Mon deuxième essai a été d'envisager une approche similaire, mais plus propre. Puisque les patatoïdes de Venn rendaient mal à cause de leurs nombreuses intersections, je me suis dit qu'une approche plus carrée fournirait un résultat plus net. Hop, les traits se raidissent et les angles apparaissent. Malheureusement, je constate immédiatement que cela ne règlera pas le problème des intersections.
Ou alors, il faudrait ajouter une dimension spatiale et faire une schémas en 3D isométrique. On aurait alors une superposition sur l'axe des Y des différents domaines principaux : informatique, science cognitive, etc. Les domaines résultant de croisements (EIAH = informatique + enseignement) étant alors représentés par des volumes de coupe, occupant sur les axes X et Y des espaces de spécialisation.
Jolie idée, pouvant fonctionner. Mais elle implique de dégainer un outil de modelage 3D pour produire un tel schéma, car les outils de diagrammes habituels (comme dia et OmniGraffle (non, Visio®™© n'est pas un bon outil)) ne sont pas adaptés à ce genre de réalisation. Certes, on pourrait y arriver par des losanges et des effets de transparence, mais… non, vraiment non, en fait.
Essayons autre chose.
Représentation par blocs
Décidément, plus je gribouille des trucs sur le tableau et que je joue avec différentes méthodes de représentation, et plus je me dis que les diagrammes de Venn sont probablement l'approche la plus adaptée (je vous fais grâce des étapes intermédiaires, pour la faire courte); mais en laissant tomber quelques aspects formels, pour me simplifier la tâche. Au besoin je reprendrais alors le schémas pour le régulariser.
Et donc, mes patatoïdes initiaux discutent avec mes barres pour donner des blocs. La nature est parfois étrange, mais le résultat est très intéressant. J'obtiens quelque chose de propre, clair, et surtout immédiatement lisible. L'œil est flatté et le cerveau repus; j'approche de la solution, pas de doute !
Mais non en fait : il me reste un gros problème. Regardez là. Oui, là ! Mon bloc « trace modélisée » en haut à droite, il ne vous choque pas ? Non ? Regardez au centre, le bloc « visualisation interactive de traces d'interactions dans les activités collaboratives synchrones d'apprentissage »; et ouiiii, ils ne se recouvrent pas. Autrement dit, les deux domaines sont complètement disjoints. Et ça, ce n'est Pas Bon car la visualisation de traces est liée à la théorie de la trace. De la même façon, mon bloc « activité collective » est isolé alors qu'il est primordial.
Bon, clairement ça ne fonctionne pas. il faut que je reprenne mon approche.
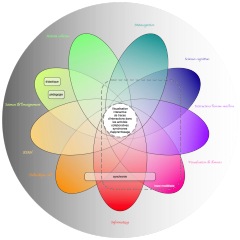
Représentation par rosace
Voyons voir… Ce qui compte dans le schéma, c'est moi. En effet, ce que je veux représenter, c'est comment MOI je me situe par rapport aux domaines. La première étape consiste donc à me poser (ou plus exactement, mon sujet de thèse) au milieu d'un espace vide pour ensuite positionner le monde autour de moi. Une approche très narcissique, certes, qui a parfaitement fait ses preuves.
Et hop, ensuite je trace un premier patatoïde qui m'englobe. Hum, qui m'englobe partiellement ou complètement ? Partiellement, cela veut dire que je ne touche pas à l'ensemble du domaine; complètement, je couvre tout. Cela demanderait réflexion si le leitmotiv de Yannick ne me revenait pas en tête : « ton travail, c'est tout cela ». Paaaarfait, j'ai ma réponse sans avoir à réfléchir.
La suite de la conception est mécanique : je prend tous les domaines, premiers et secondaires, pour les mettre au même niveau et je les répartis autour de moi. Copier, coller, changer la rotation, changer la légende, changer la couleur. Hop, ça c'est fait. OoooOoOoooh, ça fait une rosace. Shiny.
J'ajoute un fond pour borner la figure (et du coup me rapprocher du formalisme de Venn en définissant l'univers), et je le dégrade pour faciliter la lecture des textes clairs (sérieusement, les développeurs d'Omnigraffle, il faudrait leur envoyer des fleurs : ce logiciel est tout simplement divin).
J'ajoute enfin quelques concepts-clés, pour donner matière à discussion (ruse : pendant que les gens pinaillent dessus, ils ne parlent pas du reste et je n'oublie pas de bien mettre en avant l'aspect « trace modélisée » de la chose.
Je termine en rédigeant ce billet, et je pars manger.
Et maintenant ?
C'est, ma foi, une fort belle première étape (sisi). Non seulement elle donne un support visuel permettant de discuter, mais aussi de déjà illustrer mon travail. Mais on peut faire mieux, j'en suis sur. On pourrait, par exemple, réfléchir sur :
- le recentrage d'éléments, ou en mettre certains en valeur. Ainsi, je ne suis pas cogniticien mais informaticien, donc est-ce qu'il ne faudrait pas faire la taille des pétales en fonction de l'importance du domaine dans mes travaux ?
- la précision de concepts-clés : je peux en ajouter, ou alors en faire passer certains sous forme de pétales s'ils sont suffisamment important;
- jouer à positionner des choses (travaux, idées, outils, etc) sur la rosace, pour voir si ça tient. Si j'arrive à tout caser dedans, est-ce que cela ne serait pas une forme de validation de ma représentation ?
- la généricité et la spécialisation : comment réutiliser et décliner ce schéma ? Au vu des travaux que font les membres de l'équipe, comment pourrait-on envisager une harmonisation globale pour avoir des représentations simples des positionnements de SILEX sur des thématiques précises ?